Techsmith Snagit — очень любопытное расширение для браузера Google Chrome, которое может сделать скриншот любой области экрана, добавить текст, выделить нужную область с помощью эллипса и квадрата, и записать видео в вашем браузере. Как только я узнала о его недюжинных способностях, я сразу же изучила его возможности и начала использовать в своей работе.
Скачать расширение (прим. раньше можно было) в интернет-магазине расширений Chrome Web Store.
После установки, в браузере появится иконка, при нажатии на которую появляется панель управления в правой части экрана. Techsmith Snagit может:
- сделать захват любой области экрана
- всей видимой области экрана
- сделать скролл всей страницы (плагин сам прокручивает страницу и делает ее снимок)
- добавить текст на изображение,
- выделить текст с помощью стрелок, элипса, квадрата
- записать видео экрана с перемещением на любую веб страницу
Как сделать скриншот
Чтобы сделать скриншот любой части страницы, кликаем Region и выбираем произвольную область. Даже после того, как вы выбрали область, ее можно переместить в любое место, просто удерживая курсором мыши. После чего нажимаем значок фотоаппарата (в левом нижнем углу), либо на крестик, если передумаем.

Если вы делаете в первый раз после установки расширения, то Techsmith Snagit предложит вам синхронизироваться с Google диском, а это означает, что все снимки и видео будут храниться в надежном месте, и при необходимости их можно легко найти и просмотреть на диске Google.
После того, как вы кликнете на значок фотоаппарата, в новом окне открывается снимок, который можно отредактировать:
- написать в верхнем поле название файла
- выделить текст доступными способами

Чтобы узнать, как сделать скриншот страницы с прокруткой, наглядно продемонстрирует следующее изображение:

В вашем Google диске автоматически будет создана папка Techsmith — библиотека приложения, в которой будут сохраняться все снимки, и которыми вы, в дальнейшем, сможете делиться или использовать по назначению. Доступ к этой папке можно осуществить прямо из панели управления расширения, для этого нужно в нижней части панели нажать My captures.
Как сделать видео с помощью Techsmith Snagit
Мотивирующим фактором для установки этого расширения для меня оказалась возможность очень легко и быстро сделать видео. Я знаю, что записать видео со своим голосом может решиться далеко не каждый, и это определенный психологический барьер и для меня, в том числе, который я стараюсь преодолевать.
И первым шагом на пути преодоления своего комплекса — была установка расширения и постановка задачи Задачу я выполнила, но реальность оказалась намного хуже, чем я предполагала — мне не понравилось в нем все. Теперь я анализирую свои ошибки, и следующим шагом будет запись видео по заранее приготовленному сценарию. Сначала пишу текст, читаю и вырабатываю уверенность в голосе. И так, до тех пор, пока я не смогу обходиться без теста. Считаю, что видеоурок хорошо воспринимается зрителями, если в нем звучит ясная, четкая и уверенная речь.
Тем не менее, тридцатисекундный ролик, все-таки, получился, и вы можете сами посмотреть видео, которое сделано с помощью расширения Techsmith Snagit.
Как записать видео
Для того, чтобы записать видео, нажмите в панели управления расширением значок Screen, и если вы хотите записать видео без звука, то нажмите ниже на микрофон, если звук нужен, то на микрофон нажимать не нужно. Вам предложат выбрать формат записи видео, я обычно выбираю полноэкранный режим.


- просмотреть видео
- сохранить видео в Google документы
- закачать видео на Youtube
- перевести видео в формат GIF и скачать на компьютер (пример выше)

И еще одно примечание: бывает, что при использовании браузера Google Chrome есть некоторые веб-страницы, которые не позволят нам открыть панель при нажатии на иконку расширения. В этом случае не стоит волноваться, так как вместо панели управления появится всплывающее окно, которое предложит либо сделать скриншот, либо записать видео.

Хотелось бы ко всем неоспоримым преимуществам Techsmith Snagit добавить ложку дегтя: к большому сожалению, у меня не получилось записать весь процесс создания видео от начала и до конца. Если кто-то знает, как это сделать, напишите, пожалуйста, в комментариях.
Подведем итоги
Данное расширение очень полезно, потому, как позволяет очень быстро и наглядно делать скриншот любой части страницы, отметить на ней важные элементы, добавить текст, и отправить ссылку на изображение другу или коллеге, а также записать видеоурок, сделать презентацию для будущего мероприятия и сохранить видео в форматах video.avi и gif.
Более того, Techsmith Snagit можно успешно использовать для любой учебной деятельности и командной работы, благодаря интеграции Snagit для Google Chrome с Google Drive. Для успешной работы вам не потребуется установки тяжелого или платного программного обеспечения на свой компьютер, а пользоваться и управлять расширением легко и понятно.
Если по роду деятельности вам необходим инструмент для создания и быстрого редактирования скриншотов и видео, то, думаю, что это тот самый случай, когда можно смело пополнить свой набор инструментов еще одним замечательным плагином для своего браузера и оценить по достоинству способности удивительного расширения для Chrome — Techsmith Snagit.
Все еще используете Paint для обработки и сохранения скриншотов? Хватит тратить свое время! С помощью расширений для Google Chrome можно намного быстрее и легче создавать, редактировать и сохранять скриншоты , при этом, не покидая вашего любимого браузера.
Использование плагина позволит:
- Создавать скриншот всей страницы сайта целиком ;
- Делать обработку непосредственно в самом браузере, без использования сторонних графических редакторов . Это увеличит скорость обработки и облегчит процесс создания скринов;
- Сохранять скриншоты на облачных сервисах и быстро публиковать их в социальные сети.
Расширение Гугл Хром для создания и редактирования скриншотов
Awesome Screenshot Minus – плагин для работы со скриншотами в Google Chrome.
Он размещен на сайте интернет-магазина Google Chrome, поэтому проблем с установкой не должно возникнуть. Просто переходите по ссылке выше и нажимаете «+бесплатно» . Все остальное за вас сделает инсталлятор.
К сожалению, Awesome Screenshot пока не имеет русской локализации, поэтому придется довольствоваться англоязычной версией. Хотя ничего сверх сложного там нет.
После установки, в правом верхнем углу браузера будет доступна кнопка для быстрого доступа к функциям Awesome Screenshot.
При нажатии на нее перед вами откроется меню.

Краткое пояснение по пунктам:
Capture visible part of page – сделает скриншот видимой в данный момент на экране страницы . Для быстроты использования, у этой функции доступна комбинация клавиш Ctrl+Shift+V .
Capture selected area – скрин выделенной части . При нажатии появится инструмент выделения.

Кроме того сверху вы увидите ширину и высоту выделенного фрагмента в пикселях. После завершения определения необходимой области, следует нажать «Capture» . Горячие клавиши: Ctrl+Shift+S .
Capture entire page – сделать скриншот всей страницы сайта целиком . Комбинация клавиш: Ctrl+Shift+E .
Select a local image – открыть изображение расположенное на вашем персональном компьютере. Поддерживает форматы JPG и PNG.
В настройках (options) можно задать формат изображения, изменить комбинации горячих клавиш для создания скриншотов, задать задержку (delay), включить автосохранение скринов (предварительно следует задать папку, куда они будут помещаться).
Обработка скриншотов в Google Chrome
После того, как скрин сделан, вы будете перенаправлены на страницу его обработки, где вы сможете ознакомиться с панелью инструментов, с помощью которой вы и будете осуществлять редактирование скриншотов.
Доступные инструменты:
- Обрезать;
- Круг;
- Квадрат;
- Стрелка;
- Линия;
- Кисть;
- Blur (размыть). Этот инструмент особенно радует;
- Текст;
- Выбор цвета.
После того, как закончите редактирование скриншота, нажмите «Done» .
Откроется окно, в котором вы сможете выбрать, как поступить с вашим изображением.
- Awesomescreenshot.com;
- Diigo.com;
- В Google Drive;
- На локальный компьютер;
- Так же его можно сразу распечатать.
Я надеюсь, что данный плагин придется по душе пользователям Google Chrome. Лично я всерьёз подумываю над тем, чтобы перейти со скриншотов Яндекс диска на Awesome Screenshot.
Создание скриншотов содержимого веб-браузера – одна из неотъемлемых частей повседневного сёрфинга глобальной сети. Однако часто пользователи сталкиваются с тем, что стандартного функционала операционной системы не хватает для удобного и быстрого создания скриншотов. В том случае, когда речь идет исключительно о передаче содержимого на веб-странице, частым спросом пользуется использование специальных расширений браузера, помогающих создавать скриншоты и быстро делиться ими с людьми. В данной статье речь пойдёт о пяти самых достойных расширениях на один из самых популярных веб-браузеров в СНГ — Яндекс.Браузер.
Скачать каждое из разрешений и установить в Яндекс.Браузер можно, как это не удивительно из магазина Google Webstore (Интернет-магазин Chrome). Это связано с тем, что браузер от российского IT-гиганта написан на базе технологии Chromium. Потому все расширения из Интернет-магазина Chrome спокойно используются для . В пятёрку лидеров по функционалу и внутреннему рейтингу магазина входят такие расширения для скриншотов как: Lightshot, Awesome Screenshot, Screenshot Extension, Nimbus Screenshot и FireShot.
Lightshot
Чтобы сделать скриншот в Яндекс.Браузере через расширение Lightshot не требуется никаких интуитивных усилий. Именно за простоту в использовании многие и предпочитают данное расширение. В описании приложения отдельным пунктом указано, что утилита удобна именно своей простотой и интуитивной понятностью.
Функционально данное расширение позволяет в один клик делать скриншот и сразу же его редактировать в окне браузера. Кроме этого, готовый скриншот можно сохранить как картинку на жесткий диск, но и при желании можно сразу из браузера залить в облако. Для создания скриншота страницы достаточно нажать на иконку пера в панели расширения Яндекс.Браузера, после чего приступить к редактированию.
Awesome Screenshot
Расширение Awesome Screenshot, в отличие от первого кандидата гораздо сложнее в вопросе настроек и функционала. Однако в этом утилита и превосходит большинство конкурентов. Awesome Screenshot имеет ряд исключительных дополнительных особенностей, таких как: больший спектр редактирования скриншота, возможность задания функциональных горячих клавиш и расширенный список социальных сетей для передачи готового изображения.
Кроме этого у Awesome Screenshot, в отличие от Lightshot есть возможность простого копирования скриншота в диалоговое окно через буфер обмена, как в классическом приложении ОС Windows – «Ножницы». Однако, несмотря на все плюсы, над настройкой Awesome Screenshot придётся слегка попотеть. Потому этот выбор исключительно для тех, у кого функциональность в приоритете над простотой. Вызывается окно выделения и редактирования области страницы аналогично – по клику на панели расширений браузера
Screenshot Extension
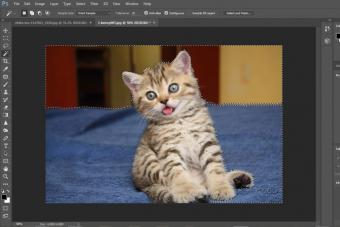
Описание расширения для Яндекс.Браузера под названием Screenshot Extension может занять целую отдельную статью с подробным обзором. Если Awesome Screenshot – немного сложная и многофункциональная утилита для браузера, то данный кандидат практически профессиональное приложение для редактирования нужных страниц в интернете. Область инструментов и функций редактирования Screenshot Extension действительно крайне насыщена и во многом похожа на Adobe Photoshop, только внутри браузера.
Nimbus Screenshot
Ещё одно из популярнейших расширений для скриншотов среди русскоязычных пользователей Яндекс.Браузера — Nimbus Screenshot. Оно практически идентично по среднему набору функционала с расширением Awesome Screenshot. Однако упор разработчиков сделан в сторону большей простоты, нежели у последнего. При этом без потери качественного функционала редактирования скриншотов. По внешнему виду меню, окно редактирования и даже иконка расширения выполнены по всем лекалам популярного нынче минимализма.
Отличительной особенностью Nimbus Screenshot можно назвать прогрессивную возможность создания записи видео с экрана. Данная функция и склоняет огромное количество пользователей в сторону именно расширения. Так как подобная полезная эволюция скриншотов в браузере не реализована больше ни в одном из перечисленных расширений в магазине Chrome.
FireShot
Последний представитель наиболее достойных расширений для создания скриншотов в Яндекс.Браузере, возможно самый оптимальный вариант из вышеперечисленных. Это подтверждается ещё и тем, что FireShot чаще всех других расширений в категории оказывается на первых местах рейтинга Интернет-магазина Chrome. FireShot добились этого за счет оправдания всех необходимых ожиданий рядового пользователя подобных расширений. Если речь не идет о более профессиональном редактировании (как в случае со Screenshot Extension), то пользователям чаще всего необходимо быстро и просто создать снимок с экрана браузера и отправить его в сообщении любой из соцсетей.
По сути, с данной задачей справляется каждое расширение, однако FireShot вобрал в себя как простоту Lightshot, так и все необходимые функции Awesome Screenshot и Nimbus. Безусловно стилистически расширение имеет чётко выраженную уникальность, однако желание собрать лучшие черты остальных веб-программ у разработчиков явно прослеживается. При невероятно простой контекстном меню редактирования и быстроте срабатывания, FireShot имеет весь стандартный набор необходимого среднему пользователю приложения. Скриншоты, сделанные в FireShot могут быть:
- Загружены на сервера веб-хостинга
- Сохранены в PDF, PNG, GIF, JPEG, BMP
- Скопированы в буфер обмена
- Распечатаны
- Отправлены электронной почтой
- Экспортированы в другой редактор (настраивается)

Если вы часто задавались вопросом: как сделать скриншот в Гугл Хром, то мы можем вас обрадовать. Есть специальное расширение, позволяющее делать это всего в несколько кликов. И вам больше не придется использовать для создания скринов в браузере какие-то непонятные и ресурсоемкие программы.
Как сделать скриншот в Google Chrome
Это расширение называется Lightshot и оно очень популярно среди пользователей браузера Chrome. Это обусловлено его простотой в использовании и большим количеством функций и настроек.
Lightshot умеет не только делать скриншоты. Их в дальнейшем можно еще и редактировать. Поэтому если у вас не получилось сделать снимок экрана, как вы хотели, либо же его нужно изменить, то для этого разработчики подготовили специальные функции. Делается все очень просто, никаких наворотов, а только самые необходимые опции.
Сделав снимок экрана в браузере, вы можете его сохранить у себя на компьютере, либо же загрузить на облако.
Приложение на самом деле очень полезное, ведь теперь вам нет необходимости использовать различные программы, либо делать снимки по старинке, используя кнопку Prt Scr, а затем сохранять её через какие-то редакторы фотографий. Все станет куда проще – нажал кнопку, сделал снимок экрана, сохранил. Все, и больше ничего!
Еще большой плюс Lightshot в том, что оно очень легкое и быстрое, работает даже на слабых компьютерах и не затрудняет ваши действия. Тем более, что в нем собраны лишь самые необходимые функции, поэтому разобраться в управлении им сможет даже ребенок.
Скриншот экрана является обычным снимком всего или части того, что сейчас отображается на мониторе. На самом деле это весьма функциональный инструмент, который используется в самых разных сферах жизни пользователя.
Зачем нужен скрин:
- Для описания сути проблемы. Во время обращения на форумы за помощью всегда лучше продемонстрировать проблему: ошибку, сбой, неправильное поведение программы. Скриншоты помогают иллюстрировать суть неисправности;
- Для сохранения информации. Часто встречаются смешные фотографии или важные отрывки видеоролика. Создав скриншот, к нему всегда можем получить напрямую доступ через сеть или из памяти компьютера;
- Для создания изображений. Предположим, что есть большая картинка, с которой нужно вырезать отдельную часть изображения. Можем пойти по пути: скачать фото, запустить Paint и выполнить обрезание границ изображения. Простой способ – сразу захватить скриншотом только часть изображения.
Сфер использования скриншотов очень много, но суть уже понятна – сохранение данных с экрана. При этом можем сохранить не только весь снимок экрана. Многочисленные приложения и расширения поддерживают создание скриншота как всего экрана, так и отдельного его фрагмента.
Как сделать скриншот экрана в Yandex browser?
Начать делать скриншот в Яндекс браузере можем разными способами:
- С помощью стандартной функции Windows. Метод хоть и не требует использование дополнительных программ, но он самый неудобный в реализации;
- Через расширения. Самый быстрый и доступный метод, потребуется только поставить дополнение, это займёт меньше минуты;
- Используя программы. Среди остальных способов является самым функциональным, с помощью приложений можем делать скрины во всех программах. Для его использования придётся устанавливать специальную утилиту.
Как создать скриншот страницы Яндекс браузера встроенными средствами Windows
Классический метод – сфотографировать экран с помощью кнопки Print Screen (Prt sc). Она расположена прямо на клавиатуре, обычно находится справа от F12.
Плюсы способа:
- Не нужно ничего устанавливать;
- Скриншот захватывает сразу всю страницу сайта в Яндекс браузере.
Недостатки:
- Придётся выполнять много лишних действий: запускать графический редактор, вставлять изображение, сохранять его;
- Нет функции автоматической загрузки скриншота на сервер. Придётся вручную загружать снимок экрана на сервер;
- Чтобы вырезать отдельный фрагмент скриншота, придётся использовать редактор изображений.
Процесс создания скриншота:

Как получить скриншот в Яндекс браузере через расширение?
Плагины позволяют снять скриншот в Яндекс браузере в несколько кликов. Из-за лёгкости создания снимков, многие пользователи используют именно этот способ.
Плюсы способа:
- Большой выбор расширений;
- Возможность настроить моментальную загрузку скриншотов на сервер;
- Можем делать снимок любого фрагмента страницы;
- Больше полезных функций по созданию скриншотов и гибкая их настройка;
- Присутствует встроенный редактор скриншотов для выполнения элементарных изменений.
Недостатков у данного способа несколько:
- Невозможно сделать скриншот в других приложениях;
- Нужно установить расширение.
Есть масса расширений, позволяющих получить скриншот в Yandex browser. Все плагины рассматривать нет смысла, уделим внимание только самым лучшим.
Лучшие дополнения для создания скриншотов в Яндекс браузере:
- Joxi
. Отличается простейшим интерфейсом, в котором можем выбрать: создать скриншот всей страницы или её фрагмента. Расширение полностью выполняет возложенные на него задачи. Как плюс, так и минус плагина – он работает только по сети. Все скриншоты сразу загружаются на сервер, но для этого предварительно придётся войти в собственный аккаунт. Авторизоваться можем через социальные сети. Расширение также обладает встроенным редактором снимков. Небольшой недостаток плагина – можно сделать и загрузить скриншотов на 1 Гб. Правда исчерпать данный лимит нелегко;

- Fireshot
. Довольно простое и функциональное расширение. После его установки остаётся нажать на изображение плагина и выбрать тип скриншота: видимая область, вся страница или фрагмент экрана. Если выбрать пункт «Захватить всю страницу», расширение автоматически прокручивает всю веб-страницу и делает её снимок. Нажав на кнопку «Захватить видимую область» удастся снять только тот фрагмент страницы, который сейчас виден на экране. Кнопка «Захватить регион» отвечает за создание скриншота с части страницы;

- Nimbus
. Ещё одно хорошее приложение, которое позволяет выполнять всё то же самое, что и Fireshot. В дополнении Nimbus даже больше функций. Среди дополнительных возможностей: создание фрагмента с возможностью прокручивания страницы, снимок всего экрана, скриншот с таймером, форма для загрузки собственных картинок и т.п.;

- Screenshot Extension
. Помимо стандартных функций по созданию скриншотов, здесь есть возможность сделать снимок экрана с веб-камеры.

Принцип работы всех расширений приблизительно идентичный: нажимаем на изображение плагина, указываем тип создания скрина и выбираем куда его сохранить.
Как создать скриншот экрана в Яндекс веб-обозревателе с помощью программ?
Сегодня выполнить скриншот можем десятками различных приложений. Самые популярные из них – это бесплатные программы, которые не нуждаются в лишних настройках для правильной работы.
Плюсы способа:
- Можем использовать во всех приложениях, в том числе в Яндекс браузере;
- Доступен выбор: сразу загружать скриншот на сервер или сохранить на компьютер;
- Есть все необходимые функции для работы со скринами.
Весомых недостатков у программ нет. Среди малозначимых: придётся зарегистрироваться и установить программу, но это займёт 1-2 минуты.
Программы на выбор:

Если нужно сделать скриншот в Яндекс браузере, рекомендуем воспользоваться одним из предложенных плагинов или программ. Они позволяют создать скриншот, отредактировать его и загрузить на сервер всего в пару кликов. Стандартный способ создания скриншота имеет смысл применять только в случае, если хотим сделать снимок экрана всего один раз, ведь в этом случае устанавливать расширение или приложение нет смысла.